Neste tutorial vamos tratar do fluxo de criação de um produto dentro da plataforma de loja virtual WooCommerce. Mais especificamente, vamos adicionar um ‘Produto simples‘ na plataforma.
Para começar, acesse o painel do WordPress, e no menu lateral, acesse o item ‘Produtos > Adicionar novo‘. Agora que você está na página de criação de um novo produto, vamos ao tutorial:
Para facilitar a explicação, vamos pensar nessa página em três grupos de campos diferentes:
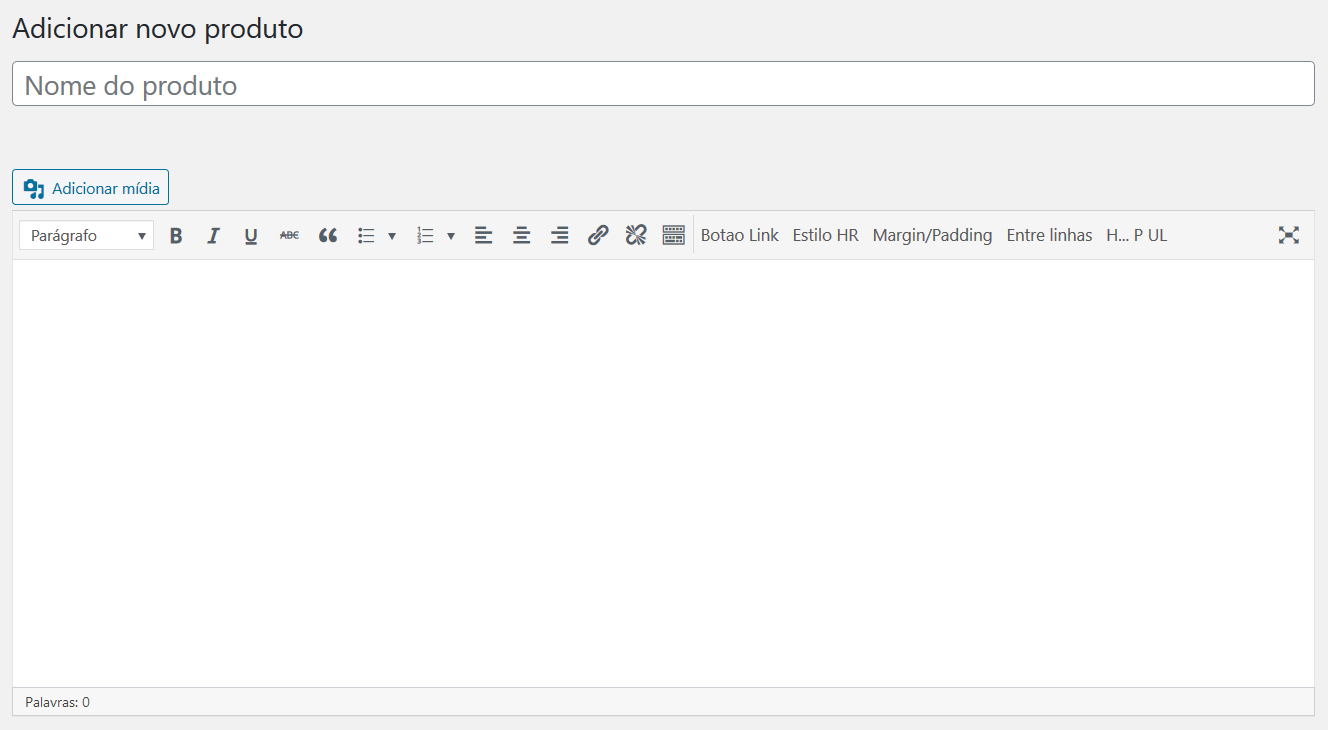
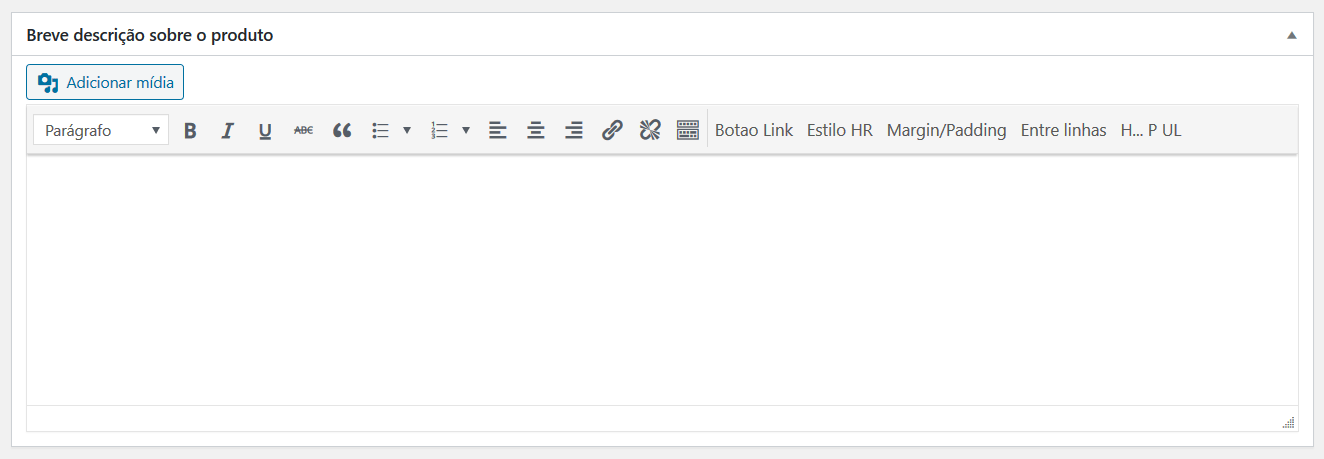
1. Os campos de ‘Nome do produto‘, ‘Editor‘ e ‘Breve descrição sobre o produto‘ (posicionado na parte inferior da página).
Estes são os campos usados para nomear e descrever o seu produto, como os próprios rótulos dos campos já indicam. O editor de texto que fica abaixo do campo ‘Nome do produto’, é usado para a descrição completa do produto.


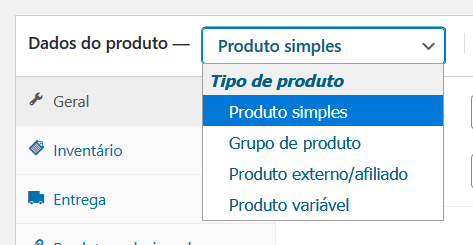
2. Os campos do bloco ‘Dados do produto’
No cabeçalho deste campo temos o menu suspenso dos tipos de produtos. Neste tutorial vamos abordar o ‘Produto simples’. O WooCommerce permite outros tipos de produtos, como o ‘Grupo de produto‘, ‘Produto externo/afiliado‘ e o ‘Produto variável‘.

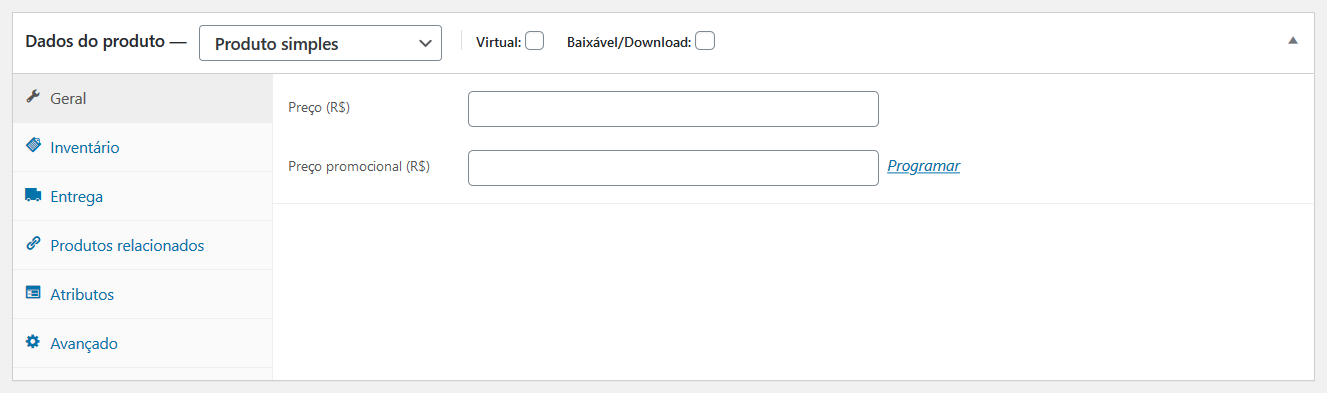
No menu lateral dessa seção, você encontra os itens:
- Geral:
- Esta é a seção onde você cadastra o ‘Preço (R$)’ padrão do produto e também, um ‘Preço promocional (R$)’ caso queira fazer uma oferta.

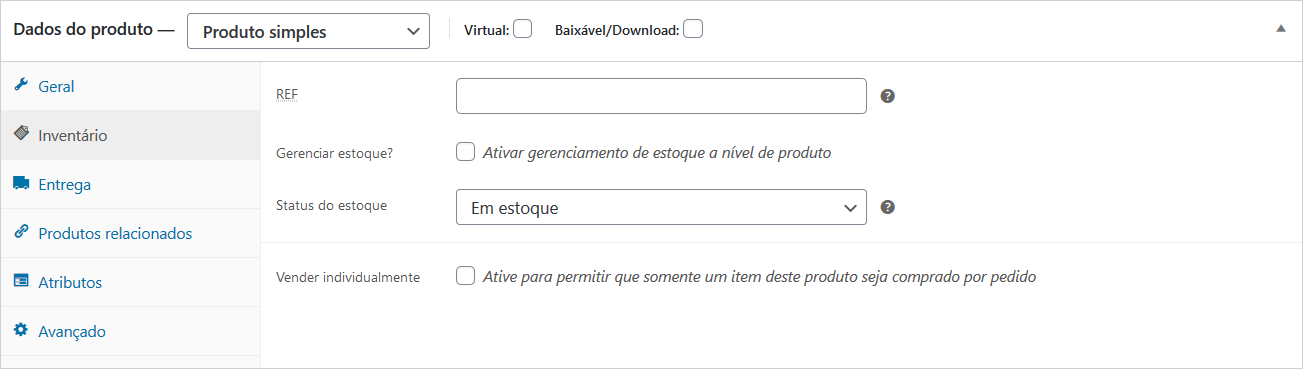
- Inventário:
- Campo ‘REF’: você pode cadastrar um código de referência do produto para facilitar sua organização.
- Campo ‘Gerenciar estoque?’: ao ativar este campo, você poderá preencher a ‘Quantidade em estoque’ de produtos, e a medida que for vendendo pela loja virtual, o próprio sistema dará baixa automaticamente. Inclusive, você pode cadastrar um valor no campo ‘Limiar de estoque baixo’ para que o sistema te notifique caso a quantidade em estoque atingir este número.
- Campo ‘Status do estoque’: este campo só é visível caso você não ative a opção ‘Gerenciar estoque?’. Neste caso, você verá um menu suspenso com os itens ‘Em estoque’, ‘Fora de estoque’ e ‘Sob encomenda’. Mas, lembre-se que dessa forma, o sistema não controlará ou contabilizará a quantidade em estoque.
- Campo ‘Vender individualmente’: marque esta opção se você quer bloquear a venda de mais de um deste produto por pedido.

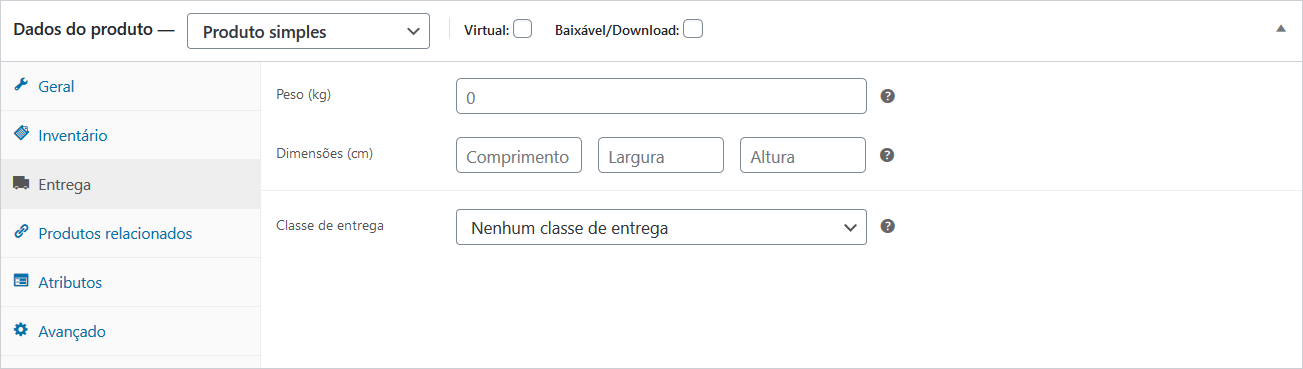
- Entrega:
- Esta é a seção onde você cadastrará informações relativas ao frete. O cálculo de frete (caso haja na loja) será feita com base nas informações cadastradas nos campos ‘Peso (kg)’ e ‘Dimensões (cm)’. Preste atenção nas unidades de medida utilizadas para não haver erro de cálculo.
- Temos também o campo ‘Classe de entrega’ que abordaremos em outro tutorial.

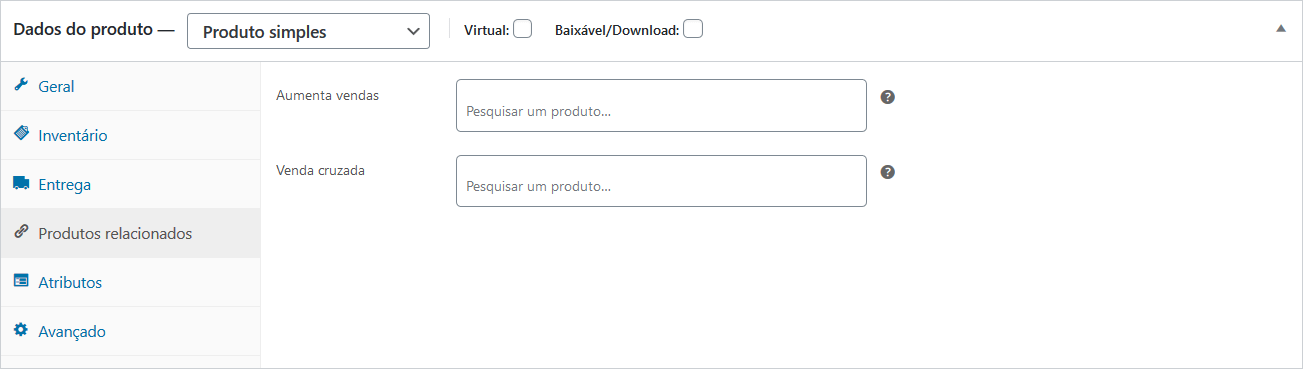
- Produtos relacionados
- Campo ‘Aumenta vendas’: neste campo você pode relacionar outros produtos já cadastrados, porém o objetivo é cadastrar e oferecer ao consumidor produtos semelhantes, porém de maior valor.
- Campo ‘Venda cruzada’: já neste campo, o objetivo é cadastrar produtos complementares. Por exemplo, se o consumidor está na página de um ‘tênis’, você pode relacionar com ‘meias’.

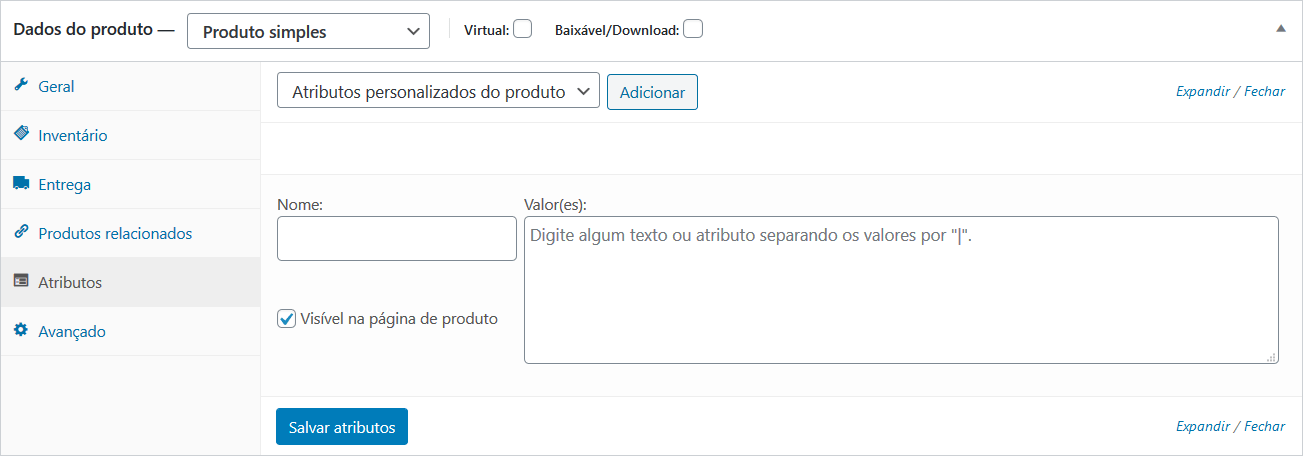
- Atributos
- Nesta seção você pode configurar atributos para o produto. Por exemplo, o atributo de tamanho para roupas. Ao clicar em ‘Adicionar’, aparecerão outros dois campos, o ‘Nome’ para dizer qual é o atributo, por exemplo: ‘Tamanho’; e o ‘Valor(es)’ para dizer, neste caso, quais são os tamanhos, como: ‘P|M|G’.
- Campo ‘Visível na página de produto’: se você deseja que os atributos sejam visíveis para o consumidor, marque este campo.

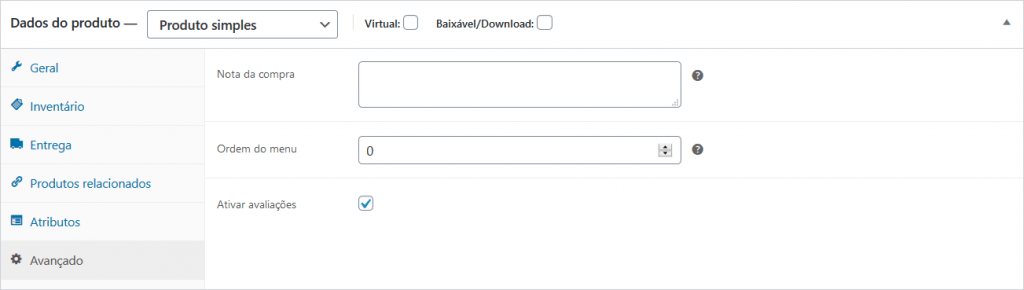
- Avançado
- Campo ‘Nota da compra’: Neste campo você pode cadastrar uma mensagem para ser enviada para o consumidor, após a realização da compra.
- ‘Ordem do menu’: serve para ordenar a listagem dos produtos, tanto no painel, como na loja.
- ‘Ativar avaliações’: como o próprio nome diz, marque se você deseja permitir que os compradores façam uma avaliação do produto.

3. Campos da lateral direita da página
Além do quadro ‘Publicar’, que já é padrão do WordPress, o WooCommerce adiciona outros quadros, que são:
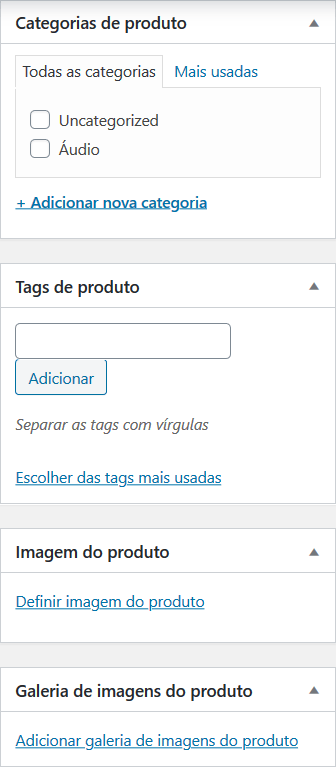
- ‘Categorias de produto’: serve para organizar produtos em “departamentos”, como por exemplo: Eletrônicos, Informática, Brinquedos, etc.
- ‘Tags de produto’: Serve para criar subcategorias. Por exemplo, você pode configurar a tag ‘Dia dos pais’ para produtos de qualquer departamento que faça sentido para esta data comemorativa.
- ‘Imagem do produto’: Define a imagem principal do produto que representará o produto nas listagens de produtos da loja.
- ‘Galeria de imagens do produto’: Cria uma galeria de fotos dentro da página do produto.

Publicando e destacando o produto
Por fim, clique em Publicar na lateral para que seu produto seja publicado na loja.
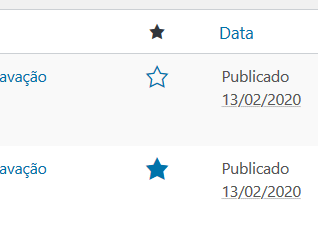
Você pode colocar seu produto em destaque (se o tema utilizado suportar). Para isso, clique no menu da esquerda em ‘Produtos > Todos os produtos’ e, em seguida, clique no ícone da estrela que aparece na lista de produtos. A estrela “preenchida” indica que o produto está em destaque.

Caso tenha alguma dúvida, deixe nos comentários.
Até a próxima!
IMAGEM DE CAPA: Designed by pikisuperstar / Freepik

